こんにちは。るみともです。
2017年12月からこのブログを始めて3年10か月がたちました。
ワードプレスを初めて使い始めたと同時にワードプレス有料テーマ「SANGO」を導入しました。
ワードプレス初心者だったのでひとつひとつ理解するのに必死でしたが「SANGO」のおかげで使えるまでになりました。
しかーし、2018年、12月。
ワードプレスに革命が!!
新しいエディターになったのです。
WordPress5.0から使用されるようになった Gutenberg(グーテンベルク) 。
さっそく Gutenberg(グーテンベルク) エディターを導入したけど、一瞬で挫折。
ワードプレスの画面が見慣れなくてどう操作したらいいかもわからない。
元のクラシックエディターに戻しました。
そして、そのまま使い続け、2021年9月。
満を持してブロックエディターに挑戦することに。
結果、3記事目ですべてのブログを Gutenberg(グーテンベルク) に変更しました~!
ブロックエディターが出始めた当初はまだ使い方がわからず、ネットにもブロックエディターの使い方があまりありませんでした。
同じSANGOのテーマを使っている人で早くにブロックエディタに切り替えた人がいうには、
「直感的に操作できる」
この意味がわからずモヤモヤしたままクラシックエディターを使っていました。
新しくブログを立ち上げいつものようにクラシックエディターのプラグインを導入して、
AddQuicktagのプラグインを有効化させてインポートしようとしたら

インポートできない~!!
インポートできない。何回やってもダメ。
調べてみたらWordPress5.6からクラシックエディターとの相性が悪いとのこと。
ええい、もういっそのこと Gutenberg(グーテンベルク) に変えてしまえ!
そんなわけでわたしはクラシックエディターからおさらばしました。
背中を押したのはワードプレス有料テーマの「SANGO」。
SANGOが Gutenberg(グーテンベルク) に完全対応していることが私の不安をかき消してくれました。
長い前置きになりましたが、SANGOの Gutenberg(グーテンベルク) について紹介します。
この記事を読み終わる頃にはあなたも SANGOのGutenberg(グーテンベルク) に切り替えたくな~る!
 SANGO公認子テーマ【PORIPU】導入ストーリー 初心者ブロガー編
SANGO公認子テーマ【PORIPU】導入ストーリー 初心者ブロガー編
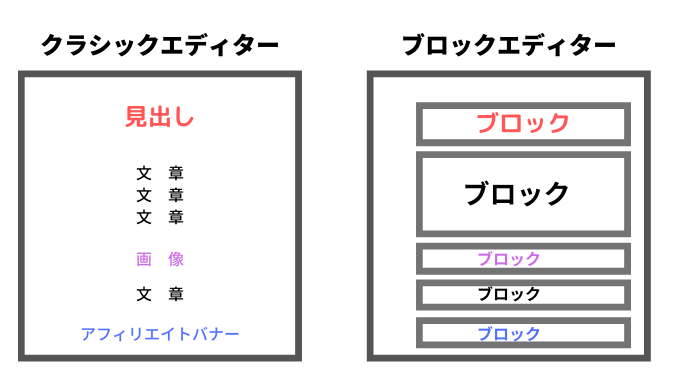
ブロックエディターとクラシックエディターのちがいは?
わたしが思ったブロックエディターとクラシックエディターとのちがいは、
クラシックエディターはひとつのシートに見出し、文章、画像、アフィリエイトバナーなどを直接書き込むのに対し、ブロックエディターはひとつのシートに見出し、文章、画像、アフィリエイトバナーなど項目ごとにブロックのかたまりをのせていく感じです。



ブロックエディターは見出しや文章、画像などそれぞれブロックで構成されているよ。
実際に操作してブロックエディターでの記事の書き方をみていきましょう。
ブロックエディターで記事を書いてみる
ブログを書く基本の操作、3点を紹介します。
- 見出しを作る
- 文章を書く
- 画像を挿入する
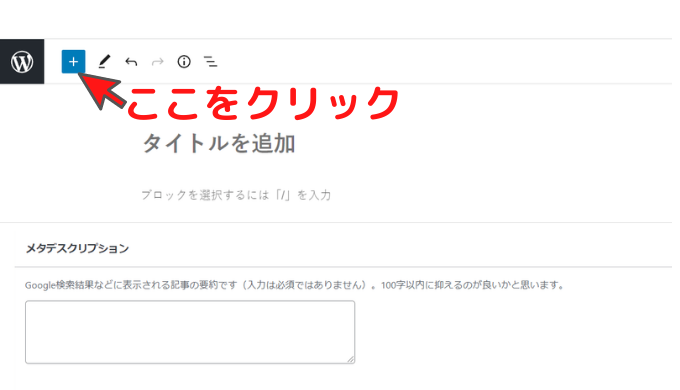
見出しを作る
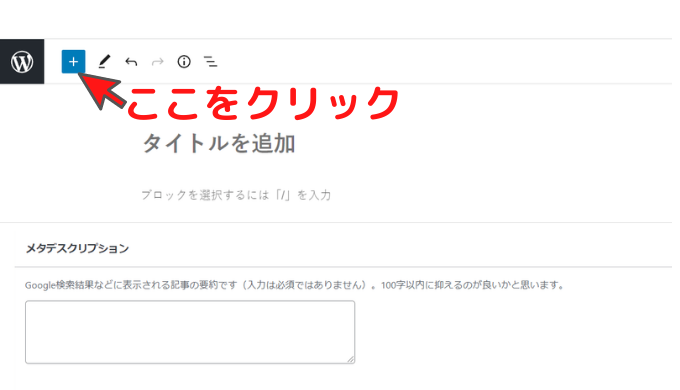
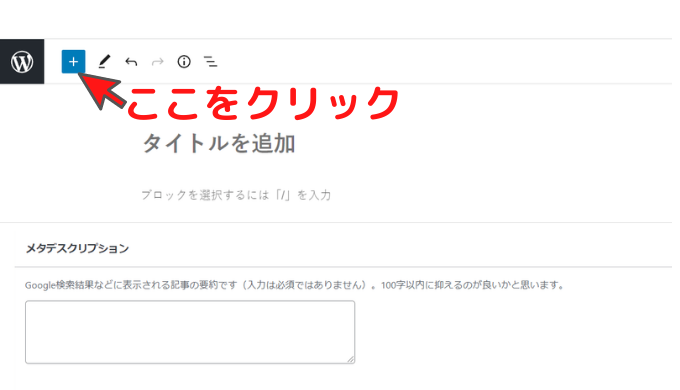
ワードプレスの投稿画面より画面左上の青い四角をクリックします。

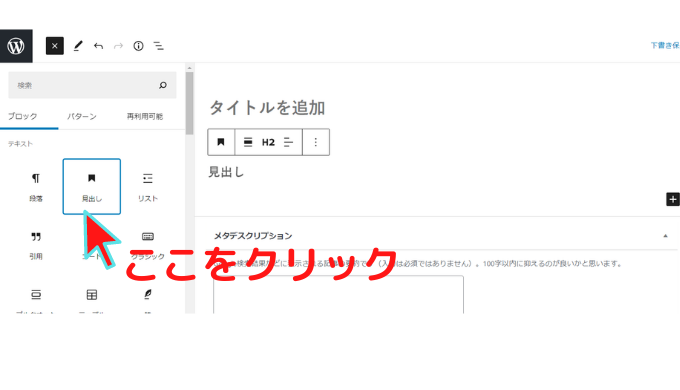
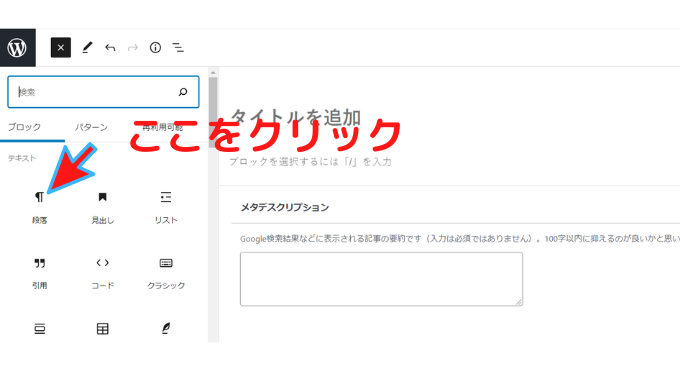
見出しをクリックします。

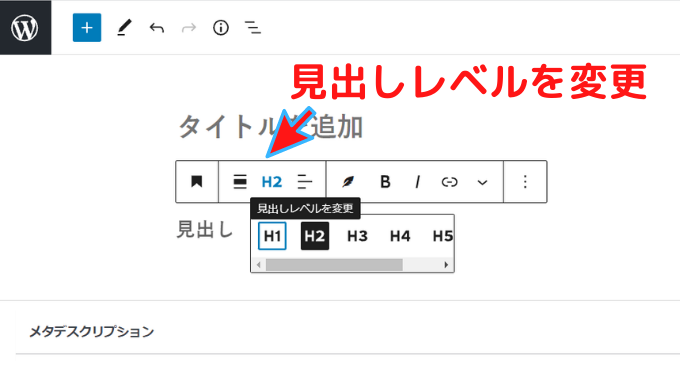
見出しレベルを変更します。
H2、H3、H4、H5と選べます。
SANGOのクラシックエディターから引き継いでいるのでそのままブロックエディターに反映されていますよ。

文章を書く
次は文章を書いていきます。

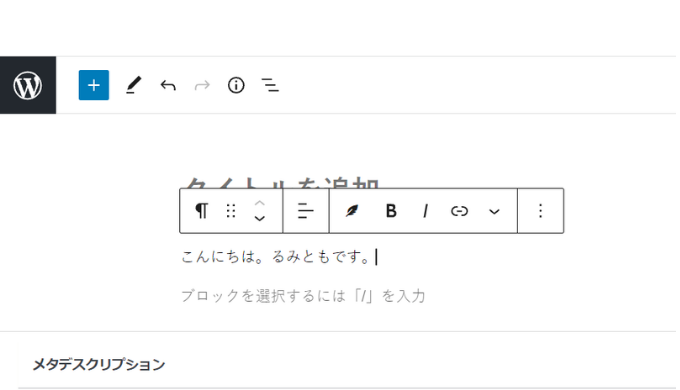
段落をクリックする。

文章を書きます。


文章を書くときは段落を選ぶよ。
画像を挿入する
次は画像を挿入します。
ワードプレス投稿画面の右上にある青い四角をクリックします。

メディアの画像をクリックします。

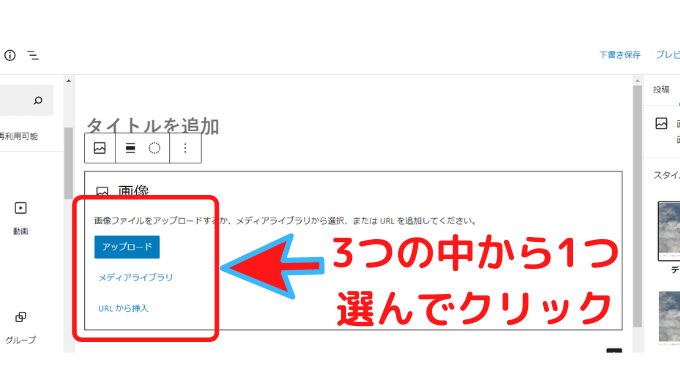
画像をアップロード、メディアライブラリ、URLから挿入の3つの中から選んで画像を挿入します。
クラシックエディターではメディアライブラリにアップロードして挿入していましたが、ブロックエディターでは直にアップロードもできます。

- アップロード
- メディアライブラリ
- URLから挿入
SANGOのGutenbergプラグインの使い方手順
SANGOはGutenberg(グーテンベルク)完全対応です。
ブロックエディターを快適に使うために Gutenberg プラグインをインストールします。
このプラグインでわたしのブロックエディターデビューは快適なものとなりました。
Gutenberg プラグイン の一部をを紹介しますね。
SANGOの見出し 作成手順
SANGO Gutenberg(グーテンベルク) の見出し作成手順
SANGOカスタムブロックのSANGO見出しをクリックします。

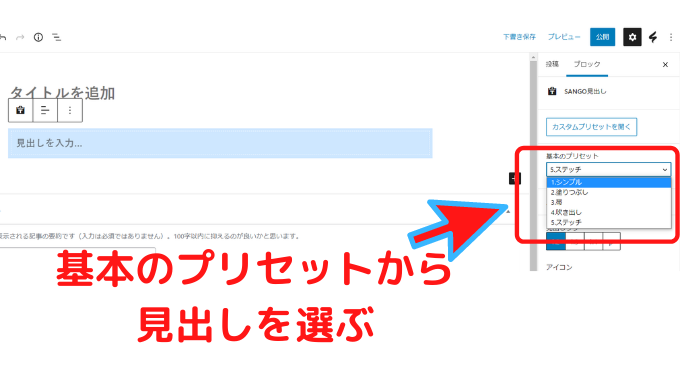
基本のプリセットから見出しを選びます。。

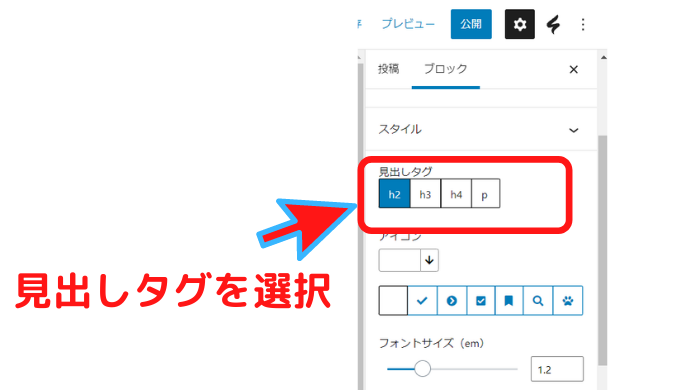
見出しタグを選択します。

見出しのフォントの文字色、背景色を選びます。

カスタムカラーをクリックすると自由自在に好きな色を作れます。

色を作る作業が一番楽しい~~

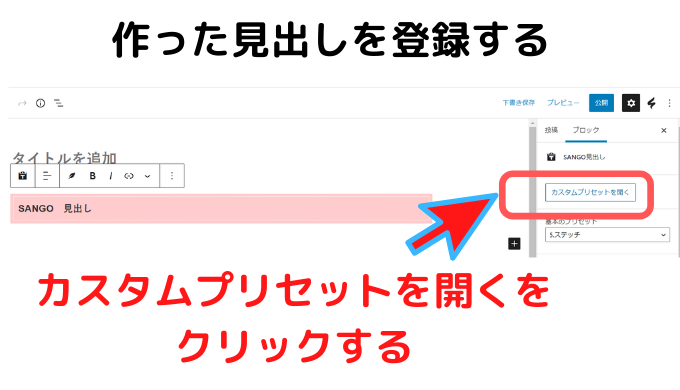
作った見出しを登録します。「カスタムプリセットを開く」をクリックします。
登録しておくと繰り返し使えます。

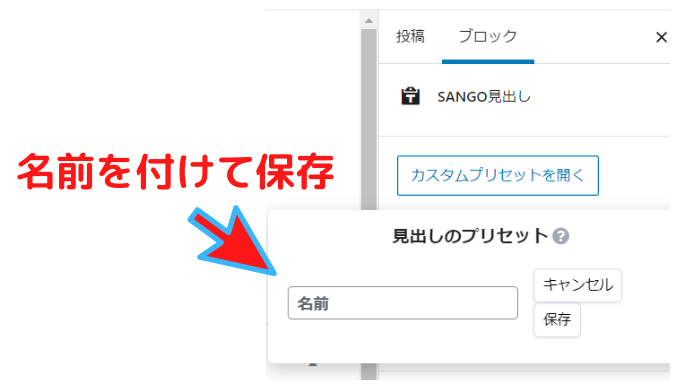
「今の設定をプリセットとして保存」をクリックします。

見出しに名前を付けて保存します。

一度作って登録しておけば次回からラクです。
SANGOのタイトルボックス 作成手順
こんなボックスも簡単にできます。
SANGOのタイトルボックスは種類が豊富
色を変えたり・・
SANGOのタイトルボックスは種類が豊富
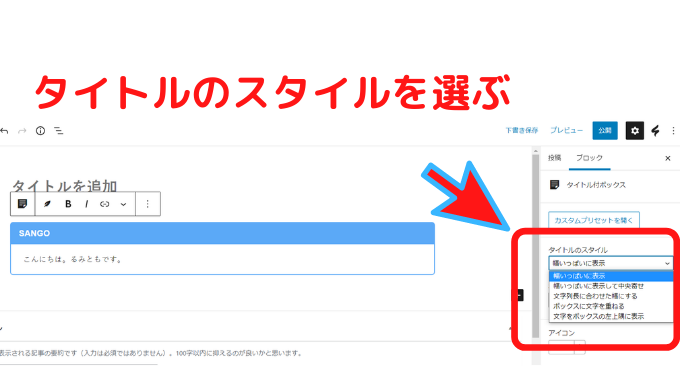
タイトルのデザインを変えたり・・
SANGOのタイトルボックスは自由自在に色を選べる

SANNGOカスタムブロックのタイトル付きボックスをクリックします。



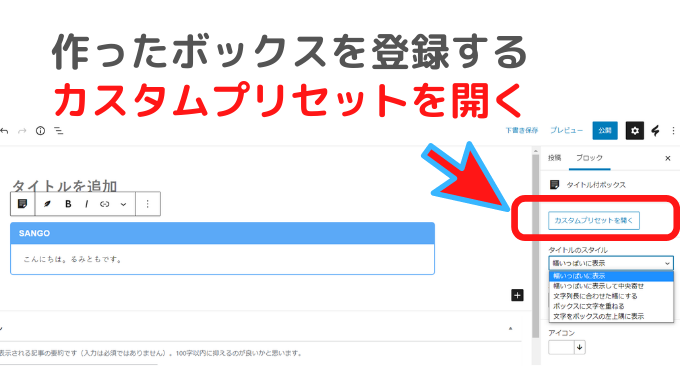
作ったボックスを登録します。
カスタムプリセットを開きます。

作ったボックスは登録しておくと次回使う時に選ぶだけで繰り返し使えます。
SANGOの吹き出し 挿入手順
ブログでよく使われる吹き出しの挿入手順です。
笑顔や困った顔などいろいろなパターンがありますよね。
吹き出しもカスタムプリセットに登録しておけばいつでも使えます。

こんな吹き出しもかんたんに挿入できるよ~
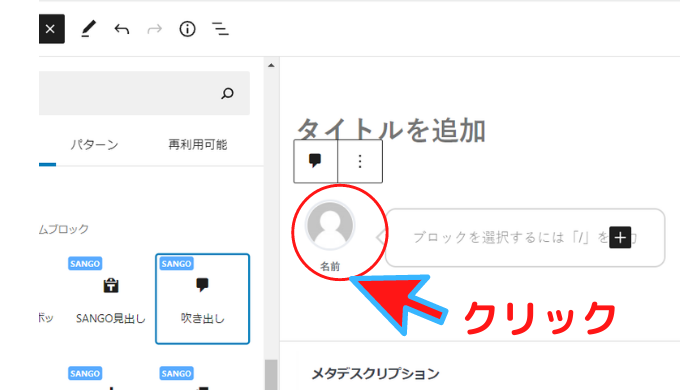
SANGOカスタムブロックの吹き出しをクリックします。

吹き出しをクリックする。

吹き出しに使う画像をアップロードする。
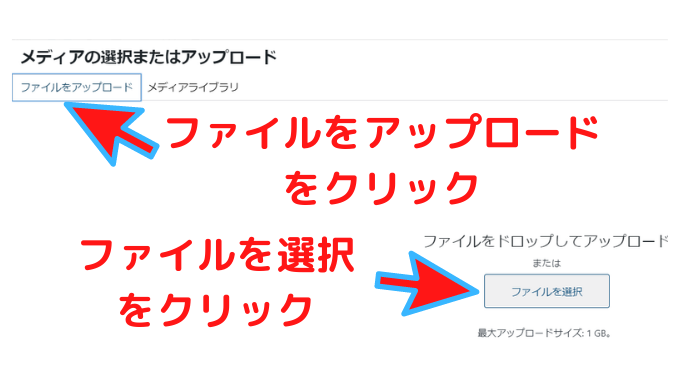
ファイルをアップロードをクリックする。
ファイルを選択をクリックする。

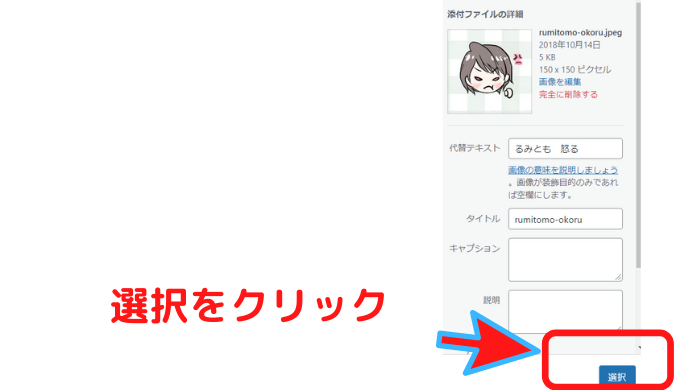
添付ファイルの詳細の代替えテキストを入力する。
選択をクリックする。

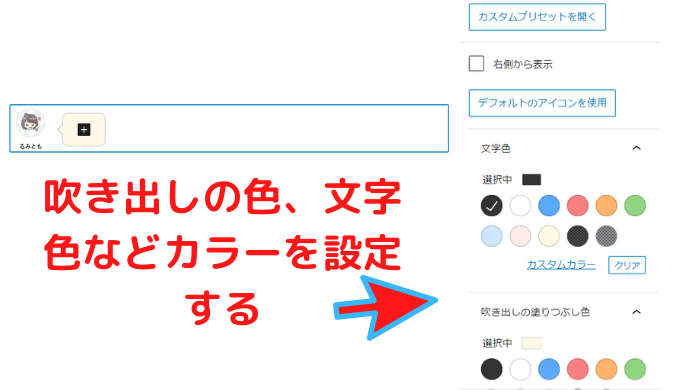
吹き出しの色、文字色、吹き出しの輪郭色などのカラー設定する。

できた吹き出しを登録する。
カスタムプリセットを開き、名前を付けて保存する。


いろんなパターンの表情を登録しておけばすぐに呼び出せるね!
1回登録しておけば次回から使う時にすぐに使えて便利です。
私は笑顔、泣き顔、怒った顔の3パターンを登録していますよ。
SANGOのボタン 作り方手順
SANNGO Gutenberg(グーテンベルク)ではボタンの種類もたくさんあります。
ありすぎて悩みます。

たくさんあってどれにするか迷うなあ。
自分好みの色に変えられるのもGOOD!
ボタンの作成手順です。
SANGOボタンをクリックする。

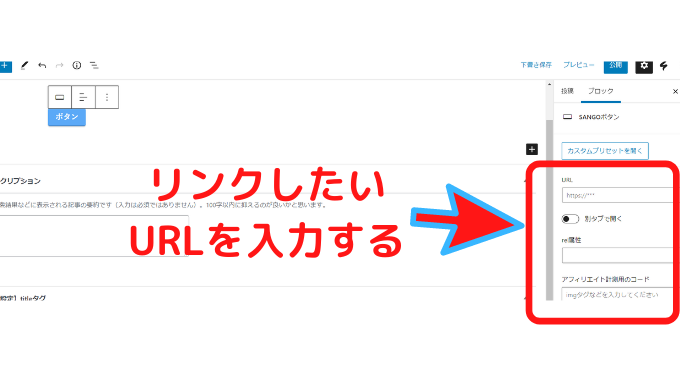
リンクしたいURL、属性、アフィリエイト計測用コードなど必要部分を入力する。

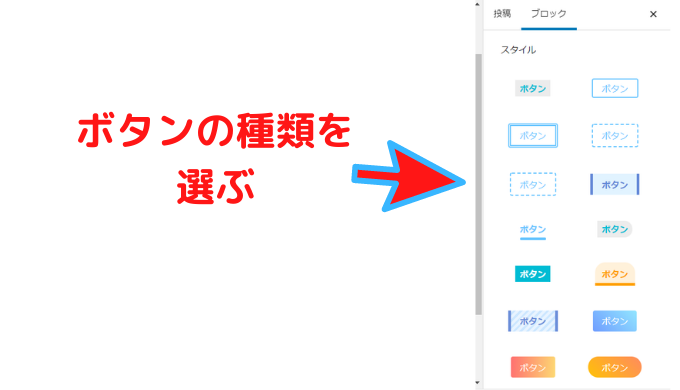
ボタンの種類を選ぶ。

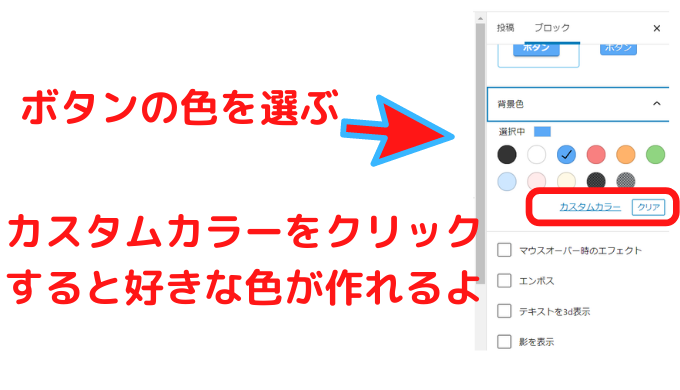
フォントの文字色やボタンの色を選ぶ。
カスタムカラーをクリックすると好きな色が作れますよ。

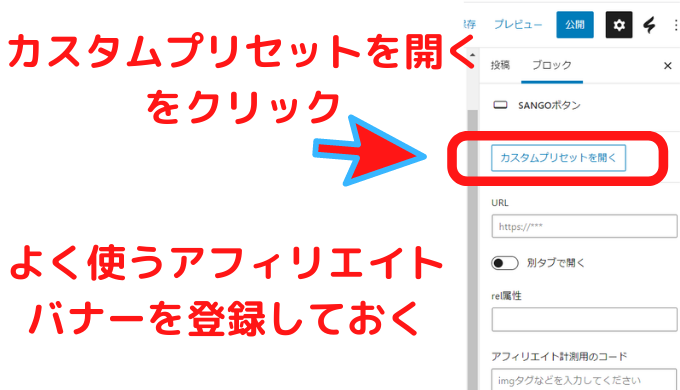
できたボタンを登録しておく場合、「カスタムプリセットを開く」をクリックする。

アフィリエイトバナーを登録しておくと次回から繰り返し使えて便利です。
SANGO Gutenberg(グーテンベルク)を使ってみた感想
一度Gutenberg(グーテンベルク)を使ってしまうともうクラシックエディターには戻れません。
食わず嫌いですぐにはブロックエディターに変えなかったけど、50代の私でも使えています。
ワードプレスに初めて触った3年前に比べるとクラシックエディターから新しいエディターを覚えるのはそんなに大変ではなかったです。
というのも、先人のブロガーさんやSANGO開発者のサルワカさん、PORIPU開発者のマサオカさんたちのおかげだと思います。
SANGOをおすすめしたいのは初心者のブロガーさんはもちろん、まだ旧エディターを使っているブロガーさんたちにおすすめです。
SANGOはGutenberg(グーテンベルク)に完全対応してるので安心して乗り換えられますよ。
わたしは他のテーマを使ったことがありません。
なので他のテーマの使いやすさはわかりません。
・・・が、SANNGOは50代のわたしでも使えてるので大丈夫!!
しいていうなら、ベテランブロガーさんは Gutenberg(グーテンベルク) に変えると物足りなくなるかもしれません。
コードやCSSをあまり触らなくて済むのでものたりなくなるかも。
でも、やはり他のSANNGOユーザーさんたちもおっしゃる通り、やさしくて柔らかな雰囲気のSANNGOが好きですね。
わたしが Gutenberg(グーテンベルク) に変えて記事を書くのはこの記事で4記事目です。
まだ全然使ってないじゃないか~!と聞こえてきそうですが、たしかにそうです。
まだまだ使いこなせてません。
なのでこれから使いこなしていきます。
今回は基本的な操作である見出し、文章を書く、画像の挿入、吹き出し、ボックスの操作方法をご紹介しました。
わたしもひとつひとつ試しながら記事を書きました。
またさらに使いこなせて来たら記事を追加していきますね。
 SANGO公認子テーマ【PORIPU】導入ストーリー 初心者ブロガー編
SANGO公認子テーマ【PORIPU】導入ストーリー 初心者ブロガー編




[…] るみとも […]