こんにちは!るみともです。
「Canvaに登録したけど、イマイチ機能を使いこなせてない」
「おしゃれなアイキャッチ作りたいけど、一体どうやって作るんだろう?」
そんなお悩みありませんか?
ブロガーさんたちのおしゃれなアイキャッチを見て、自分もCanvaで作りたい!と、いざ登録してはみたけれど、画像と文字を貼り付けただけのアイキャッチになっているサイトも多いのではないでしょうか?
それはそれでシンプルでいいのだけれど、どうせならCanva、使いこなしたいですよね!
さて、今回はそんなあなたのお悩みを一気に解決。
数あるCanvaの機能、この3つを覚えればおしゃれなアイキャッチに生まれ変わります。
では、どうぞ!
スポンサーリンク
選んだ画像がごちゃごちゃしてる!でもアイキャッチに使いたい!
アイキャッチに使う背景は、最大3色までの柄や色合いを選ぶことが基本となります。
背景はできるだけシンプルに、色を抑えた画像を選ぶと文字が強調されて目を引きやすくなるからです。
↓超初心者さんのためのアイキャッチの基本的な作り方はコチラ↓
しかーし、
「わたしはこのハデハデしい画像を使いたーい!」
「オレはこのお気に入りの写真でアイキャッチ作りたいのだ!」
(なんか、言い回し、変!?)
とか、手を出したくなると思います。
ええ、ええ、わたしもそうです・・
では、その色合い多数の画像をどうやってアイキャッチに使うか?
今回は以前わたしが作ったアイキャッチ画像をもとにCanvaで作っていきたいと思います。
濃淡自由自在!アイキャッチ画像の背景にフィルターをかける

完成のアイキャッチ画像は↑こちら↑

ふたつの画像を比べてみてください。
画像の加工前と加工後です。
わたしが選んだ画像は色彩豊富で明るめの色合いです。
加工前の画像では、このままだとアイキャッチには使えないです。
色合いが多すぎる~!
明るすぎる~!
文字をのせても目立たなくなりそうです。
それが、Canvaで加工後はどこかなつかしい、落ち着いた色合いの画像になってます。
では、アイキャッチ画像を加工していきます。

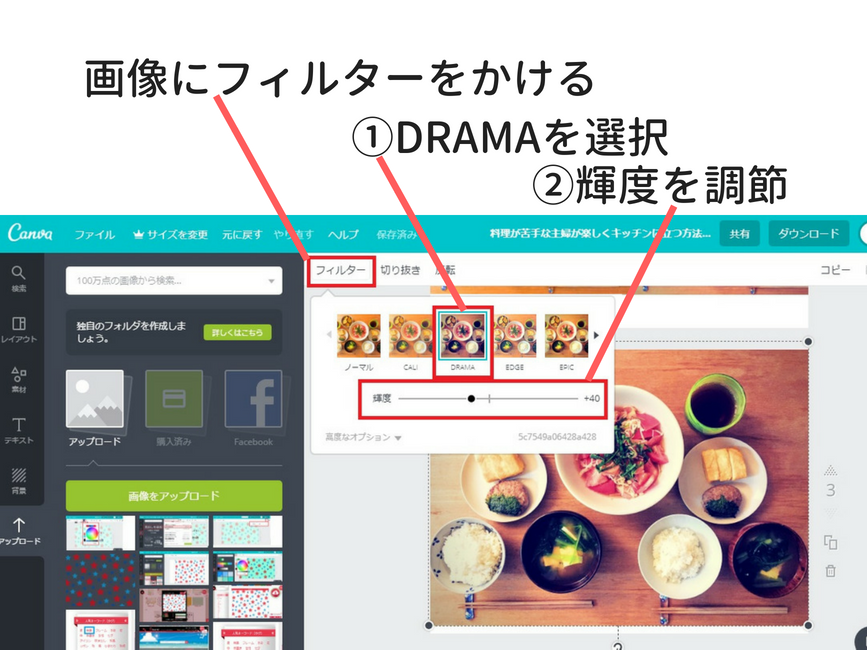
画像にフィルターをかける。
フィルターをクリックすると色々な色調が選べます。
今回はDRAMAをクリックし、鮮度を40に合わせます。

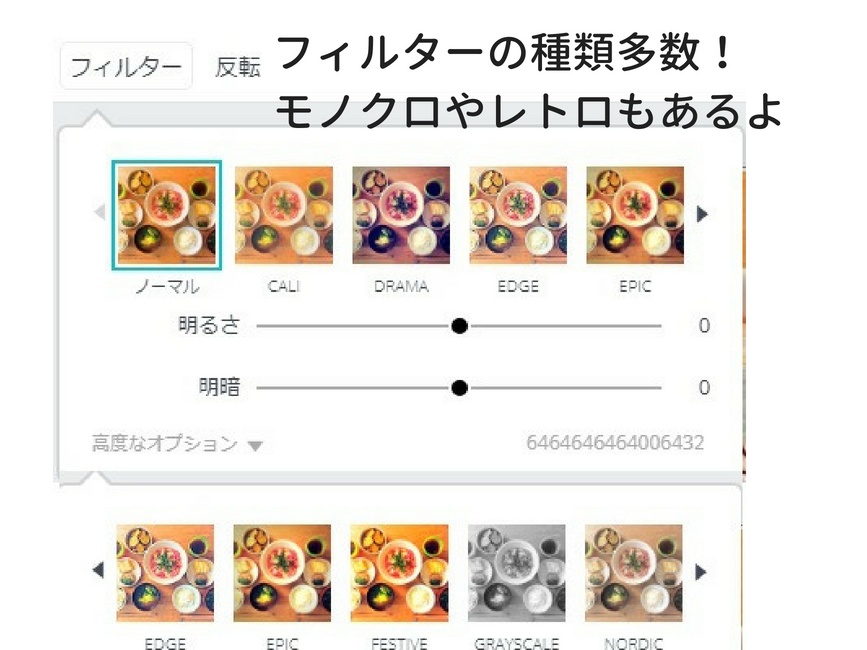
フィルターの種類は上の画像の他にも多数あります。
輝度で明るさを調整できるので自分が思うように加工できるのがいいですね!
このフィルターを使えば、派手な画像や色使い多数の画像もグーッと色味を抑えられてアイキャッチに使える背景となるのです。
アイキャッチ画像にぼかしを入れて文字を目立たせる
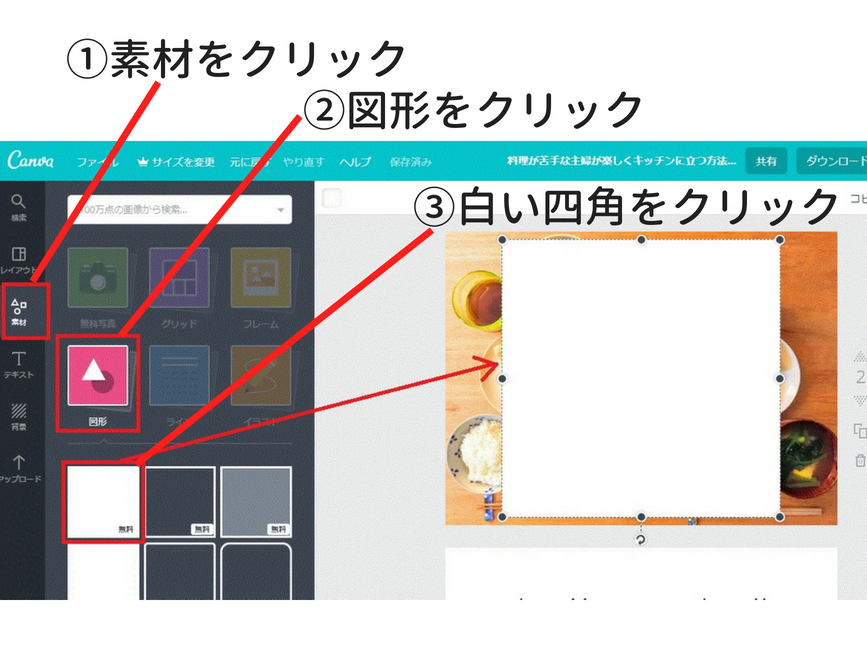
- Canvaより素材をクリック
- 図形をクリック
- 図形の中から白い四角形をクリック
- 白い四角形の角にマウスをあてて引き伸ばす。
- 透明度を下げる。
- テキストをクリック
- 見出しを追加をクリック
- フォントを選ぶ
- フォントの色を選ぶ

Canvaより素材、図形をクリックします。
図形の中から今回は白い四角形を選択してクリックします。
画面中央に選んだ白い四角形がポンとあらわれます。

白い四角形の角をマウスでつまみ広げる。
画像の枠からはみ出るくらいに広げます。

透明度を下げます。
63まで下げました。
シャーが入っていい感じです。
ここから文字を入れていきます。

Canvaよりテキストをクリックします。
見出しを追加をクリックします。
フォントを選びます。
今回は「しねきゃぷしょん」にしました。
フォントの色を選びます。
背景の色に合わせてみました。

↑完成です!
ぼかしの帯を入れたことで文字が浮き出てきています。
逆に、文字を白抜きしたバージョンがコチラ↓

背景の画像の透明度を72まで下げて白くしました。
文字の帯は茶色のダークな色に変更。
フォントは「汉仪海紋体」を選択します。
フォントの色は白。
雰囲気が変わりました!
背景を薄い色合いにするか、濃い色合いにするかで全然違った印象になります。
フォント選びも重要です。
アイキャッチに使う文章や、単語で同じフレーズでもフォントによって印象が違います。
どんどん試しましょう。
スポンサーリンク
アイキャッチ画像の上に画像を重ねる
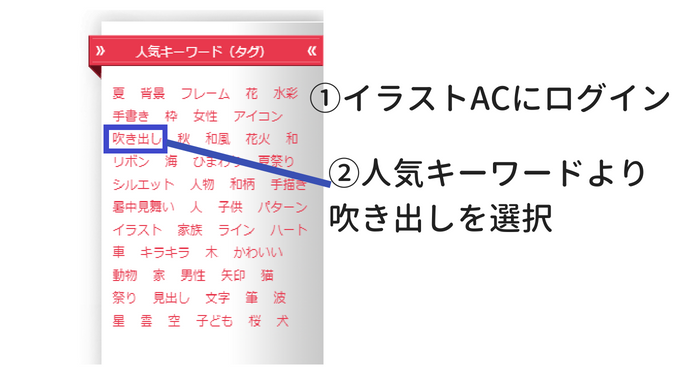
- イラストACにログイン
- イラストACより人気キーワードから吹き出しを選択
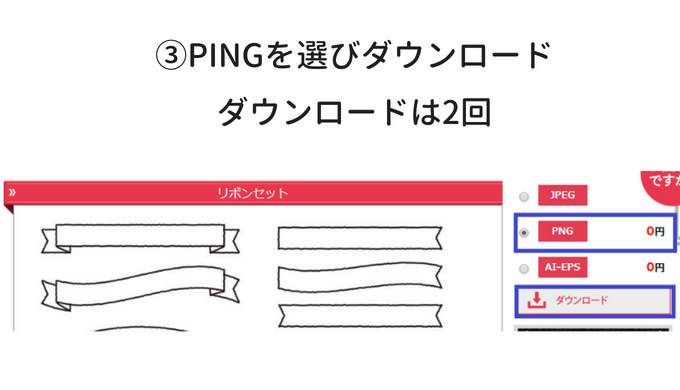
- 画像を選んだら、拡張子はPINGを選びダウンロード(2回)
- イラストACより選んだ画像をCanvaにアップロード
- イラストの使いたい部分を切り抜き
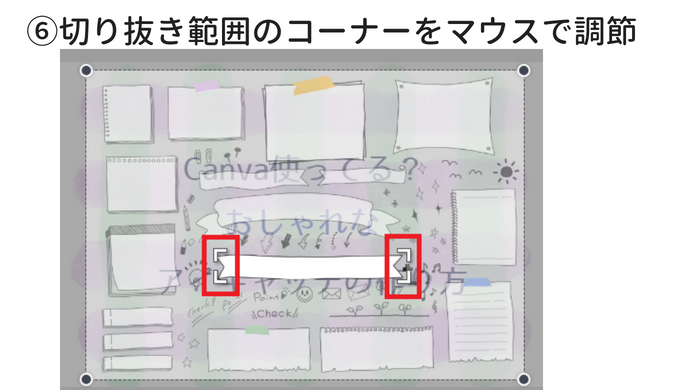
- 切り抜き範囲のコーナーをマウスで調節
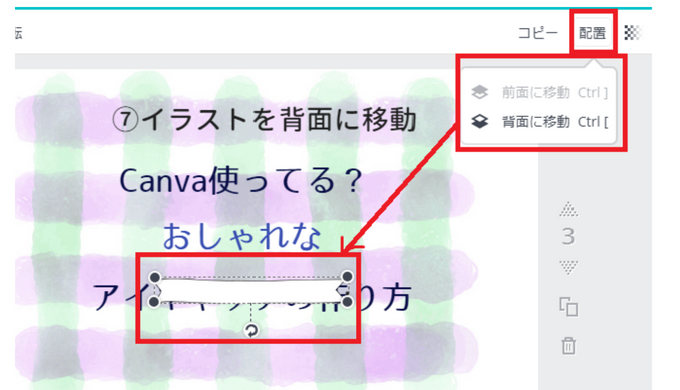
- イラストを背面に移動
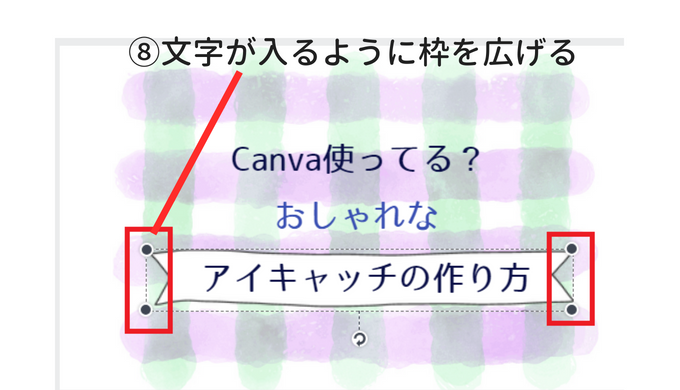
- イラストの枠を文字が入るように広げる
- 完成!

画像の上に画像を重ねます。
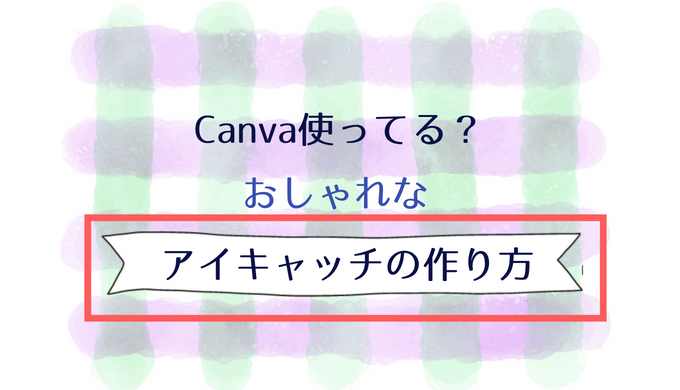
↑赤枠で囲ってある所が画像を重ねた部分です。
吹き出しや、ふせん、イラストなど小さい画像をのせていきます。

画像と文字をのせます。
ここまでの手順は超初心者さん必見!かわいいアイキャッチの作り方 応用編で解説しています。
イラストACより画像をダウンロードし、Canvaにアップロードします。
フォントは「ロゴタイプゴシック」を使用しました。
次に「アイキャッチの作り方」の文字に画像を載せていきます。
イラストACより人気キーワードから吹き出しを選択

イラストACより人気キーワードの吹き出しを選択して載せたい画像を選びます。
拡張子PINGを選びダウンロード

画像を選んだら、拡張子はPINGを選びダウンロードします。
背景を透過させたいのでPINGを選択します。
ダウンロードの画面は2回あるのでクリック!
イラストACより画像をアップロード

イラストACから選んだ画像をCanvaにアップロードします。
拡張子はPING形式を選んでいるので背景は透過されています。
画像を重ねるので背景は透過がいいです。
イラストの使いたい部分を切り抜き

使いたい部分を切り抜きます。
切り抜き範囲のコーナーをマウスで調節

赤枠で囲っているコーナーをマウスで調節して切り抜き範囲を設定します。
囲いたいイラストのギリギリに合わせます。
Canvaの切り抜きは四角形にしか切り取れないので、トリミングが難しいけど、何回かチャレンジすればきれいに囲えます。
イラストを背面に移動

切り抜いたイラストを背面に移動します。
文字の上にイラストが載っている状態なので、文字が隠れて見えません。
イラストを文字の下に移すことで文字が全面に出ます。
Canvaの加工画面はレイヤーの層になっていて、画像を重ねていくと、下にある画像が隠れてしまいます。
どの画像、文字を上に出すかを考えて移動させます。
イラストの枠を文字が入るように広げる

イラストを背面に移したら、文字が入るように拡大していきます。
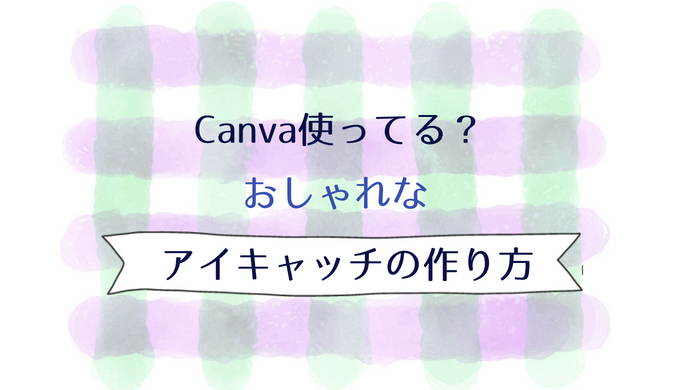
完成!
きれいに入ったら完成です!

出来ました!
マウス使いがポイントです。
切り抜きが慣れるまでうまくいかない時もあるけど、少しづつ微調整します。
全部Canvaでできるのでアイキャッチも作りやすいですよ。
- 色味が強い画像の背景にフィルターをかけて文字を目立たせる。
- ぼかしの帯を入れて文字を目立たせる。
- 画像の上に画像を重ねる。
以上の3つの作り方を覚えればアイキャッチのバリエーションも広がりますね。
アイキャッチ画像の基本は、いかに文字を目立たせるかです。
気に入った画像をアイキャッチに使うために、背景の処理にひと手間かけてみると、全然違った仕上がりになりますよ。
ぜひ、おしゃれなアイキャッチに挑戦してみてくださいね!
あわせて読みたい



コメントを残す