こんにちは!るみともです。
超初心者ブロガーのみなさん、アイキャッチはできてますか?
ブログを始めてすぐだと記事を書くのが精いっぱいで、なかなかアイキャッチまでは手が回らないものです。
でもあなたのブログを訪問した人が一番に目にするのは、やはりアイキャッチ画像ではないでしょうか?
アイキャッチ画像がステキだと、目を引くのでついクリックして記事へと進んでしまいますよね。
いわば、アイキャッチは雑誌や本でいうところの表紙になります。
かくゆうわたしも、初心者ブロガーです。
本当に最初の記事ではアイキャッチは画像を貼り付けただけのものでした。
今はCanvaを使い、少し加工して見栄えを良くすることができるようになりました。
まだわたしも発展途上ではありますが、今回は、超初心者さんのためのかわいいアイキャッチの作り方を紹介します。
アイキャッチを作るための準備
事前にアイキャッチを作るうえで必要な準備をしておきます。
わたしはアイキャッチをCanvaで作っています。
Canvaには最初から無料の素材やイラスト、色々なフォント、テンプレートが用意されているのでおすすめです。
Canvaだけでもアイキャッチ画像は作れますが、少し慣れてくるとかわいいイラストやキレイな写真も使ってみたくなります。
そんな時におすすめなのが【イラストAC】
イラストACはアイキャッチに使える背景や素材がたくさんあります。
イラストACに登録しておけば、写真ACやシルエットACなど関連するサイトも画像をダウンロードできるので便利です。
CanvaもイラストACも登録無料です。
【初級編】Canvaだけでアイキャッチを作る

このアイキャッチ画像を作っていきます。
Canvaの素材だけで作れるので超初心者さんも簡単にできます。
まず、Canvaにログインします。
アイキャッチの作り方手順 初級編
- デザインを作成
- 画像サイズを指定
- 横680px × 縦390px
- 背景を選択
- 背景の色を変える
- 見出しを追加
- フォントを選ぶ
- 文字を入れる
- 文字のサイズと色を変える
- 完成!
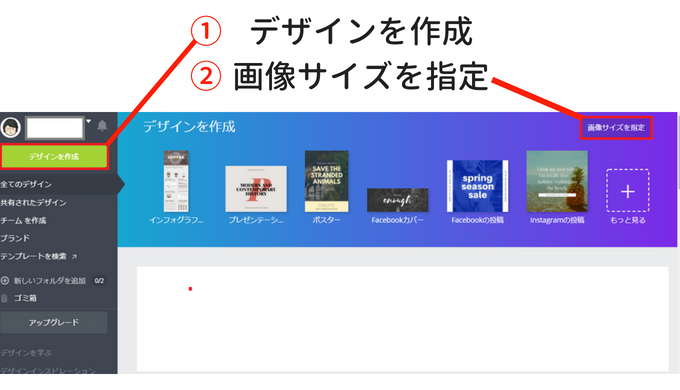
デザインを作成 画像サイズを指定

Canvaにログインしたら、デザインを作成をクリックします。
CanvaにはTwetter(ツイッター)やFacebook(フェイスブック)などに使えるテンプレートがたくさん入っています。
今回は画像サイズを指定してアイキャッチを作っていきます。
横680px × 縦390pxを入力する

画像サイズは680×390で作ります。
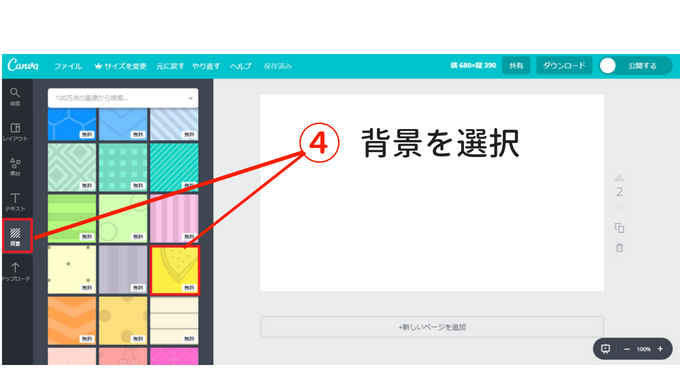
アイキャッチ画像の背景を選択する

アイキャッチ画像の背景を挿入します。
画像に「無料」と書いてある中から選びます。
いっぱいあるので最初は迷います!
好きな画像をクリック。
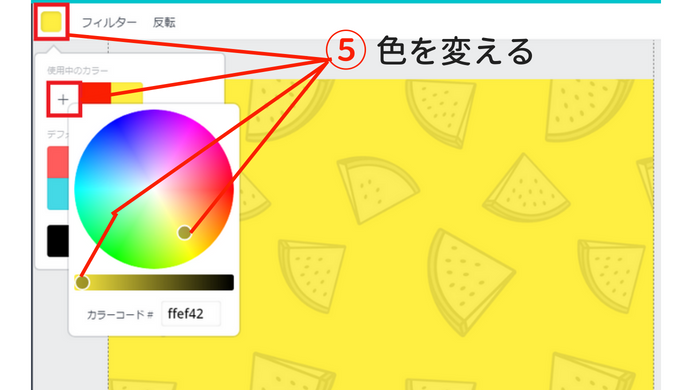
背景の色を変える

背景が黄色のスイカ柄を選びました。
サンプルは黄色になってるけど、色は変更できます。
カラーパレットをクリックしてお好みの色をマウスを動かして探します。
色の濃さも調節できます。

文字が目立つように背景は抑えた色にする。
アイキャッチ画像に文字を入力するための見出しを追加する

背景の色が決まったら文字を入れるために「見出しを追加」をクリックします。
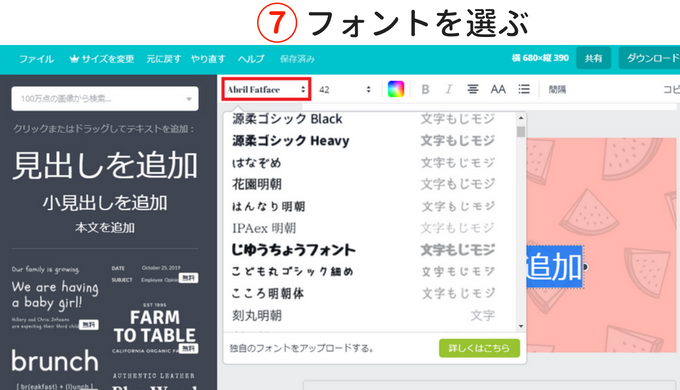
文字のフォントを選ぶ

まずフォントを選びます。
今回は「アイキャッチの作り方」と日本語で入力するので、選ぶフォントも日本語の文字を選びます。
英語のフォントを選ぶとフォントが変更できないのでご注意を!
英語やアルファベットを表示させたい時には英語のフォントを選びます。
文字を入力する

「アイキャッチの作り方」と文字を入力します。
フォントは「ニコモジ+」を選びました。
アイキャッチ画像のフォントでよく見かける丸みのある文字です。
このフォントにしただけでグッとかわいい文字になります。
文字サイズと色を変更する

フォントのサイズと色を変更します。
文字は背景の中央に置きます。
文字の色は背景の色と反対色を選ぶか、背景色と同系で濃い色を選ぶと文字が目立ちます。
今回は同系の濃い色で作りました。
アイキャッチ画像の完成!

完成です!
Canvaだけで作るアイキャッチができました。
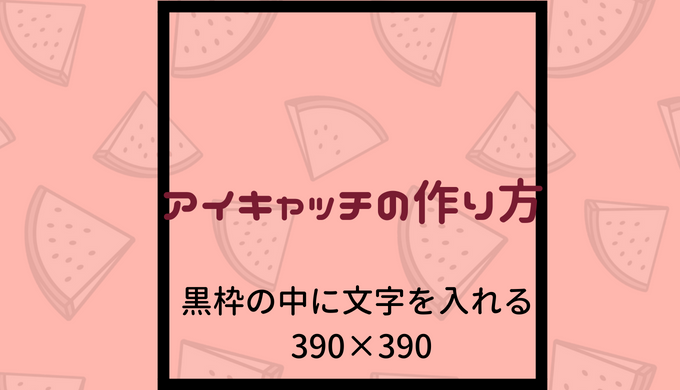
アイキャッチを作るときの注意点

黒枠の中に文字が入るようにレイアウトします。
画像サイズは680×390。
黒枠サイズは390×390の正方形です。
なぜ黒枠の中に文字を入れるかというと、ブログの記事一覧のサムネイルが正方形で表示されるものがあり、画像の両端が見切れてしまうからです。
Twitterカードの表示だと正方形で表示されるものがあります。
せっかくのアイキャッチが見切れてしまわないようにするには390×390の正方形に入れるとキレイに表示されます。
【応用編】CanvaとイラストACでアイキャッチを作る

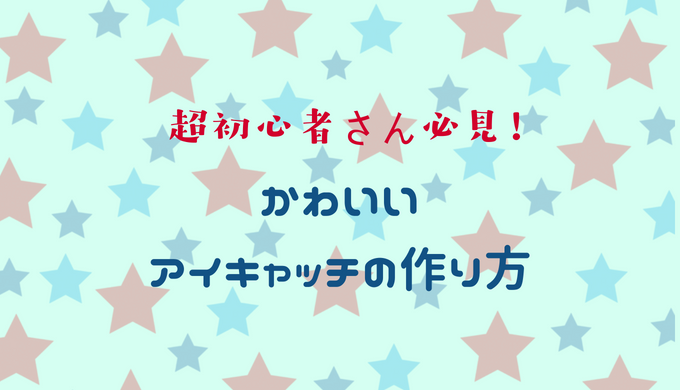
↑のアイキャッチ画像を作ります。
応用編はCanvaとイラストACで作っていきます。
Canvaにログインします。
アイキャッチの作り方手順 応用編
- デザインを作成
- 画像サイズを指定
- 横680px × 縦390px
- イラストACより背景画像を選ぶ
- 背景画像をダウンロード(2カ所あり!)
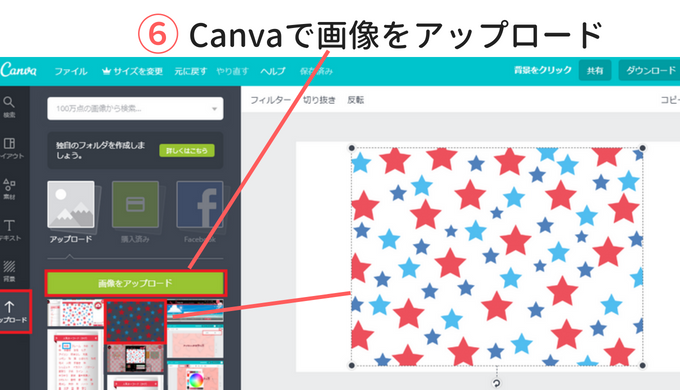
- Canvaで画像をアップロード
- 背景の色を選ぶ
- 背景の透明度を下げる
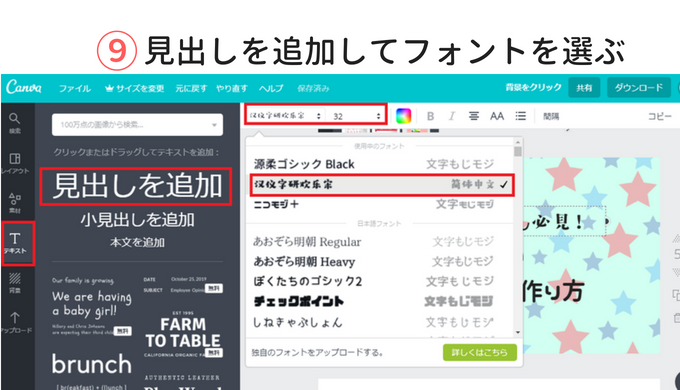
- 見出しを追加してフォントを選ぶ
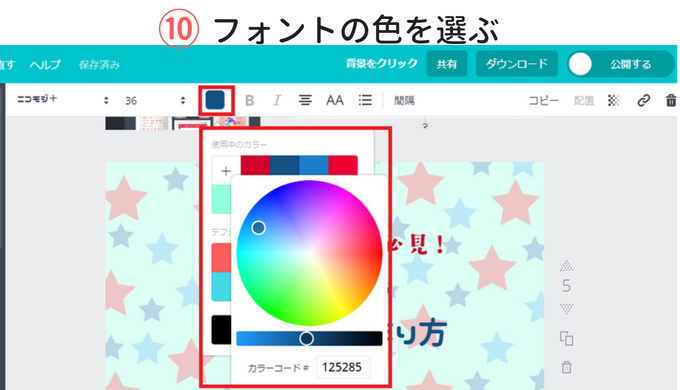
- フォントの色を選ぶ
- 完成!
スポンサーリンク
初級編の手順①~③までは同じです。
イラストACにログインして背景に使いたい画像を選ぶ

イラストACから背景を選ぶ

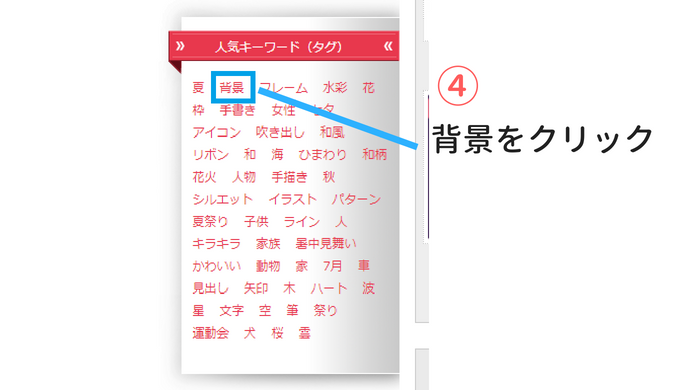
イラストACでのわたしの背景画像の検索方法は、トップページよりスクロールして、左下に「人気キーワード」のタグがあります。
ここから【背景】を選んでクリックします。
この背景を選ぶ段階が一番好きです。
いろんなテイストの中から、記事に合った、または自分が好きな画像を選べるのです。
想像がふくらむところなので、アイキャッチを作るのに一番力を入れている部分です。
わたしが選ぶアイキャッチ画像の背景のポイントは全体に柄があることです。
一部しか柄がないものは、記事一覧のサムネイルが正方形で表示されるブログもあるため、柄が見切れて表示されてしまいます。
せっかくかわいい柄の背景を選んだのに、見切れていたら残念ですよね。
そして、ごちゃごちゃした柄は選ばない。
文字を入れても邪魔にならない柄を選ぶ。
そして、コレ重要です!
色は最大3色まで。
背景の色がたくさんあると、文字を入れたときに目立たないからです。
フォントの文字を目立たせたいので、アイキャッチ画像に使う背景はできるだけ抑えた配色にします。
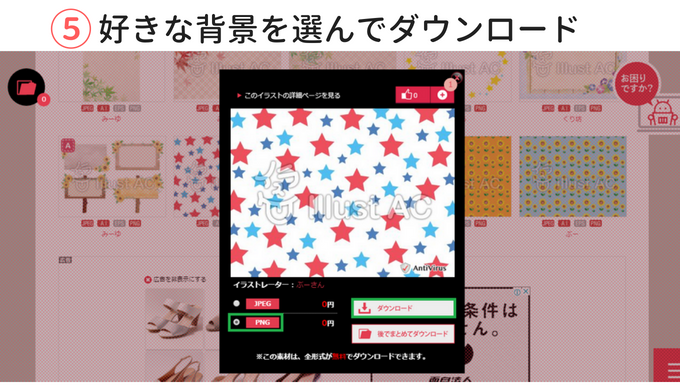
好きな背景を選んでダウンロードする 2カ所あるよ

画像を選んだらダウンロードします。
わたしが選んだ画像はJPEG形式とPING形式を選べました。
JPEG形式の方がPING形式より画像サイズが小さいので通常はJPEGを選びます。
今回は画像の背景を透過したいのでPING形式にします。

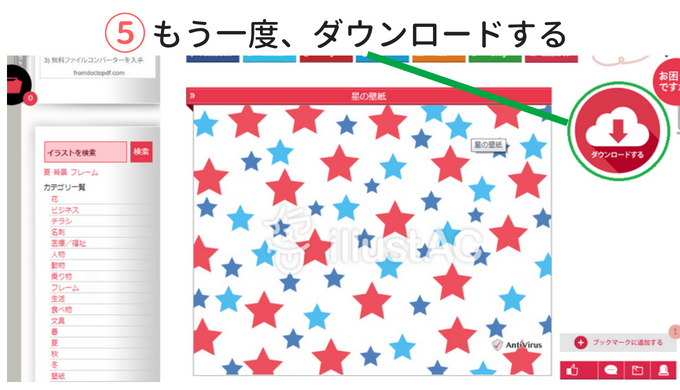
ダウンロード画面が2回出てくるのでクリックします。
ダウンロードするのに15秒ほどかかりますが気長に待ちましょう。
アンケート画面とか出てくるけど、スキップでとばしましょう。
ダウンロードした画像をCanvaにアップロードする

Canvaに画像をアップロードします。
10秒くらいかかります。
PING形式を選んだので、背景は透過されています。
アップロードした画像をクリックかドラッグします。
画像サイズいっぱいに背景を広げます。
アイキャッチ画像の背景の色を選ぶ

アイキャッチ画像の背景の色を選びます。
マウスを丸い部分に当てて、合う色を探します。
柄に赤、青、水色の3色を使っているので、その中から選びます。
今回は水色にしました。
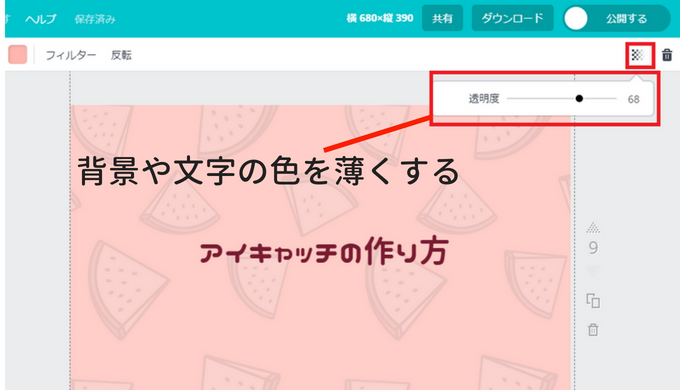
アイキャッチ画像の背景の透明度を下げる

Canvaの画面の右上に透明度を調節するアイコンがあります。
この背景の透明度を下げることにより文字を入れたときに目立つようになります。
ポイントは、「ちょっと薄いかな?」と思うくらい透明度を下げます。
今回は32まで下げます。
パソコンでアイキャッチ作ってますが、パソコンの表示される色とスマホで見る色が違います。
(わたしのスマホだけか?)
スマホだとパソコンで見るより色が濃く見えます。
なので、「ちょっと薄くないか?」と思うくらいでちょうど良くみえるので大丈夫です。
見出しを追加してフォントを選ぶ

Canvaのテキストから見出しを追加をクリックします。
フォントを選んでいきます。
フォント選びは背景を選ぶのと同じく迷います。
そして、重要です。
背景の雰囲気と合ってるか確認しながら選びます。
フォントの色を選ぶ

フォントの色は基本、背景で使った色の中から選びます。
赤、青、水色の3色を使っているので、この中から選ぶと間違いないです。
水色は背景に使っているので、赤系、青系で選んでいきます。
使う色を3色までにするこでアイキャッチ画像に統一感がでて、超初心者さんも選びやすいです。
イラストACを使ったアイキャッチ画像の完成!

アイキャッチの完成です!
どうですか?
自分でできそうでしょ。
アイキャッチ画像を作る時のポイント!
- 背景のイラスト画像は3色までにする
- 背景の透明度を「薄いかな?」と思うくらい下げる
- フォントの文字色は背景で使っている中から選ぶ
Canvaの使い方を慣れてくると、いろんなツールがあるので応用できます。
イラストACも画像の選択がどれにしようか悩みますが、とりあえず試してみて、なんか違うと思ったら削除したり、背景を変えてみたり、試行錯誤してみると選ぶコツがつかめます。
アイキャッチ画像で記事の見た目も変わってきます。
ぜひ、自分だけのアイキャッチ作りに挑戦してみてくださいね!
あわせて読みたい
スポンサーリンク



コメントを残す