こんにちは!るみともです。
Canvaが最新版2.0になってだいぶたちます。
最近やっとCanva2.0の最新版を使い始めました。
使い始めた感想は新しいCanvaの方が使いやすい。
基本的な操作はCanva1.0と変わりません。
大きく変わったところ
- 無料で使える画像やテンプレートが増えた。
- 日本語フォントの種類が増えた。
- 作業時間が短くなった。
わたしはCanvaをワードプレスのアイキャッチ作りに使っています。
WordPress(ワードプレス)のアイキャッチ画像、慣れないと作るのに時間かかりますよね。
わたしも最初どうやって作るのかわかりませんでした。
Canvaに出会ってからブログ記事に使うアイキャッチ作成が楽しいです。
そのCanva(キャンバ)をやっと使い慣れてきたころにバージョンアップ!
ずっと先延ばししていたけれど今回やっと最新版Canva2.0の使ってみることにしました。
- 「センスが無いから自信がない・・」
- 「Canvaは知ってるけど、どうやって使うのかわからない・・」
- 「Canva1.0をずっと使っていてなかなか最新版Canva2.0を試す勇気がない」
初めてCanvaを使う方はこの記事もどうぞ
 超初心者さん必見!かわいいアイキャッチの作り方 WordPress編
超初心者さん必見!かわいいアイキャッチの作り方 WordPress編
では新しいCanva2.0の使い方とアイキャッチの作り方を紹介します。
スポンサーリンク
最新版Canva2.0の使い方とアイキャッチの作り方

↑このアイキャッチ画像を作っていきます。
事前にCanvaに登録しておきます。
登録にはメールアドレスが必要です。
(yahoo!メールやGmailなどのフリーメールで大丈夫です)
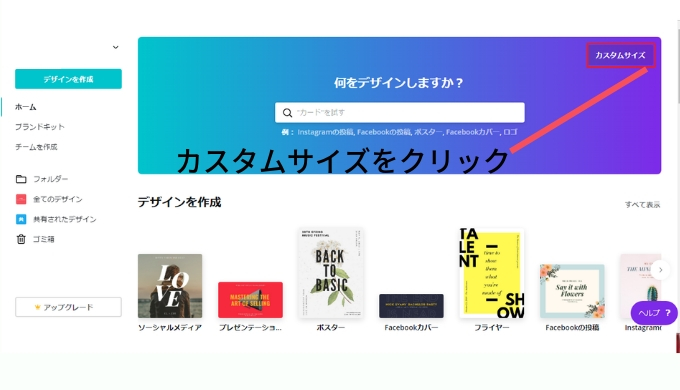
Canva2.0にログインする

Canva2.0にログインしカスタムサイズをクリックする。
アイキャッチに使う画像のサイズを入力する

わたしはブログにWordPress(ワードプレス)を使っています。
テーマはサルワカさんの【SANGO】です。
【SANGO】でアイキャッチに使う画像のサイズ幅680px 高さ390pxを入力します。
幅680px 高さ390px
ひつじさんのJINをお使いの方はコチラ↓
幅760px 高さ428px
画像サイズは使うテーマにより少し推奨サイズが違いますが画像の比率が16:9で設定すればOKです。
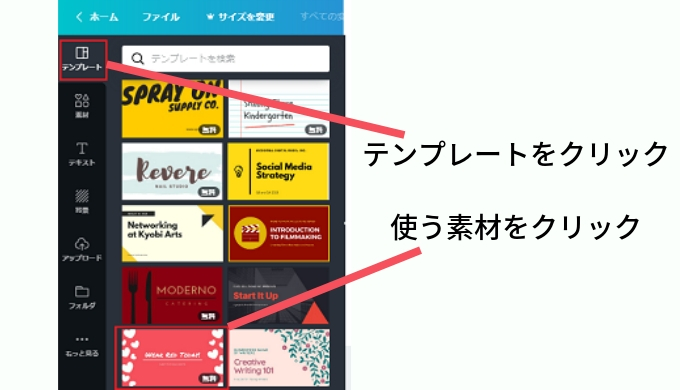
背景に使うテンプレートを選ぶ

今回はCanvaで無料で使える画像を使ってアイキャッチを作ります。
最新版になってから無料で使える画像がたくさん増えました。
そしておしゃれでかわいいものがいっぱいあります。
有料版だともっと選べるけど初心者さんは無料のテンプレートでも充分活用できますよ。
わたしは背景がピンクでサイドにハートが飛んでいるテンプレートを選びました。
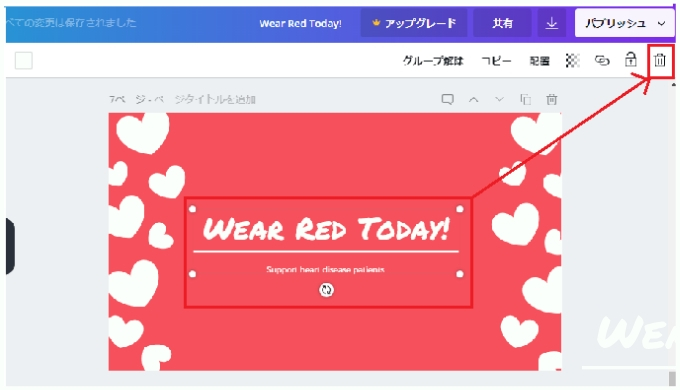
テキストを削除する

選んだテンプレートに文字が書いてあります。
この文字テキストを利用して文字入力することもできますが、今回は使わないので削除します。
赤線で囲ったテキストをごみ箱に入れます。
テキストの周りをマウスの左クリックしてつまみ、そのままゴミ箱マークに持っていきます。
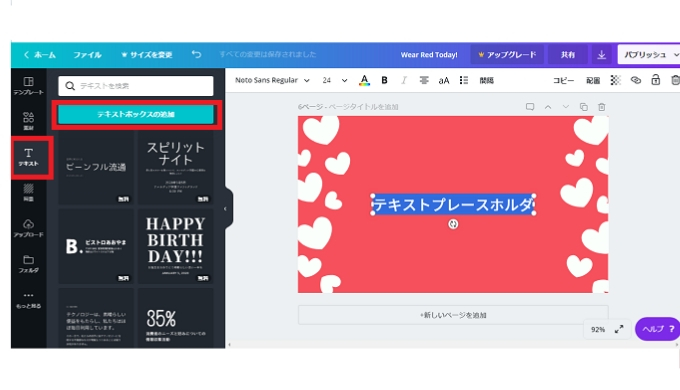
テキストを選ぶ

メニューからテキストをクリックします。
テキストボックスをクリックします。
Canva1.0ではこのテキストボックスは【大見出し】【中見出し】【小見出し】と3種類から選びました。
最新版ではテキストボックスのボタンのみに変わりました。
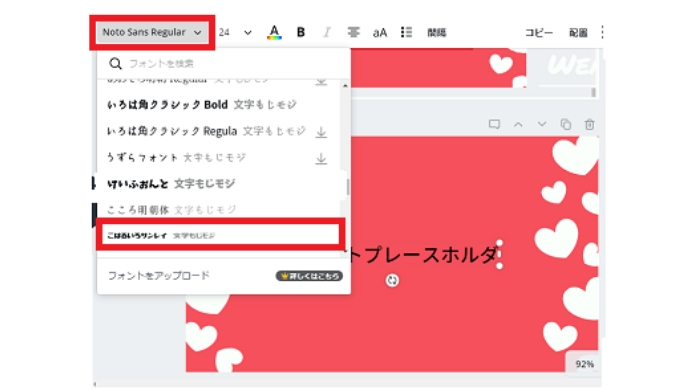
アイキャッチの文字に使うフォントを選ぶ

基本のフォントだと味気ないので自分が好きなフォントを選びます。
Canva2.0の最新版になって使えるフォントがたくさん増えて使いやすくなりました。
最新版になって一番気に入っている部分です。
前のバージョンでは日本語フォントが少なくて使いたいフォントが限られていたのが難点でした。
Canva2.0はかわいいフォントもたくさんあります。
今回のアイキャッチに使うフォントは「こはるいろサンレイ」
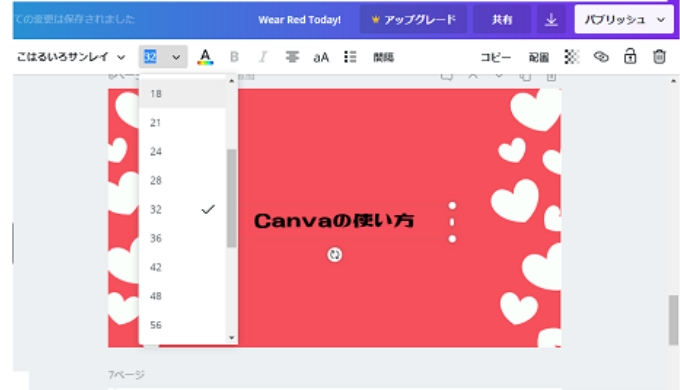
フォントの大きさを変更する

最初の設定ではフォントの大きさが「24」になっているので好きな大きさに変更します。
「32」を選びます。
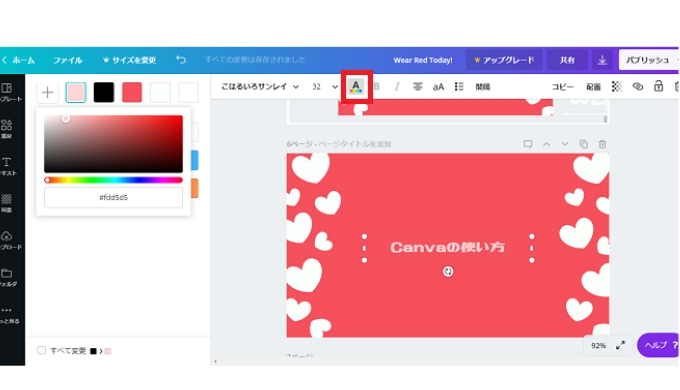
フォントの色を変える

フォントを好きな色に変えます。
アイキャッチに使う色は基本3色くらいがバランスいいです。
特に初心者の方やデザインに自信が無い方は3色でまとめればスッキリ仕上がります。
アイキャッチ完成!

出来上がりです!すぐできそうでしょ。
慣れたら10分ほどで完成します。
わたしの場合、背景を選ぶのにいつも時間かかりますが・・・
そして、色違い、フォント違いバージョンはこちら↓


バージョンアップで操作が変わったりすると戸惑います。
Canva2.0は基本の使い方はCanva1.0とあまり変わらないので、まだ最新版を使ってない方は是非おすすめします。
フォントを選ぶとき地味に時間かかって変更されていたのが、最新版Canva2.0になってから若干速く表示されるようになったことがうれしいです。
そして最新版を使っても前のバージョンで作ったアイキャッチも使えます。
次回はCanva2.0になって変わったところをご紹介します。
 Canva使ってる?覚えたいのはこの3つ!おしゃれなアイキャッチの作り方
Canva使ってる?覚えたいのはこの3つ!おしゃれなアイキャッチの作り方



コメントを残す